Stefanka est une startup qui donne des recommandations de tailles aux clients lorsqu’ils achètent des vêtements en ligne. L’équipe souhaite aller plus loin dans la valorisation des données recueilles.
Les données brutes sont peu tangibles pour les clients B2B. Comment pouvons-nous présenter l’impact court, moyen et long terme de ces données?
Travail collaboratif entre la manager et les développeurs. Mes responsabilités furent la proposition du processus, la facilitation des ateliers avec la manager et le volet design : wire frame, design system et maquette.
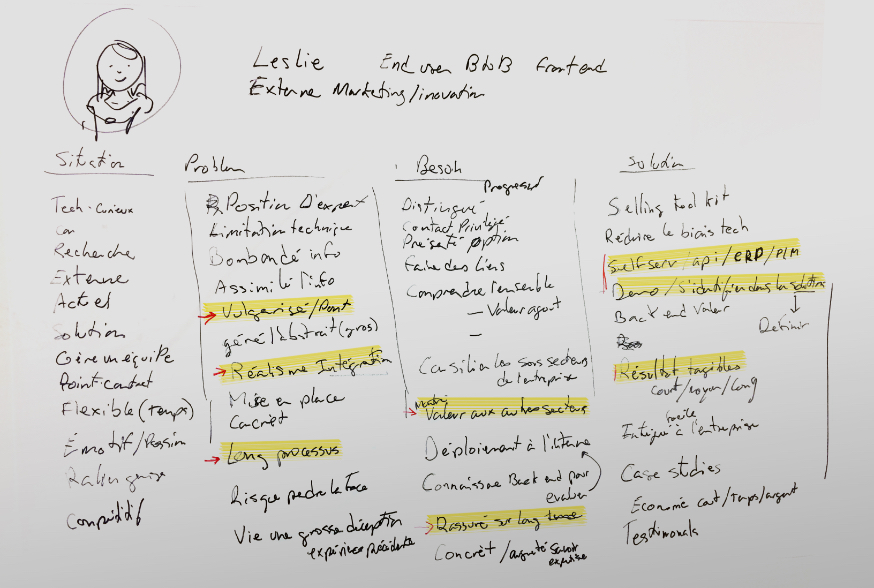
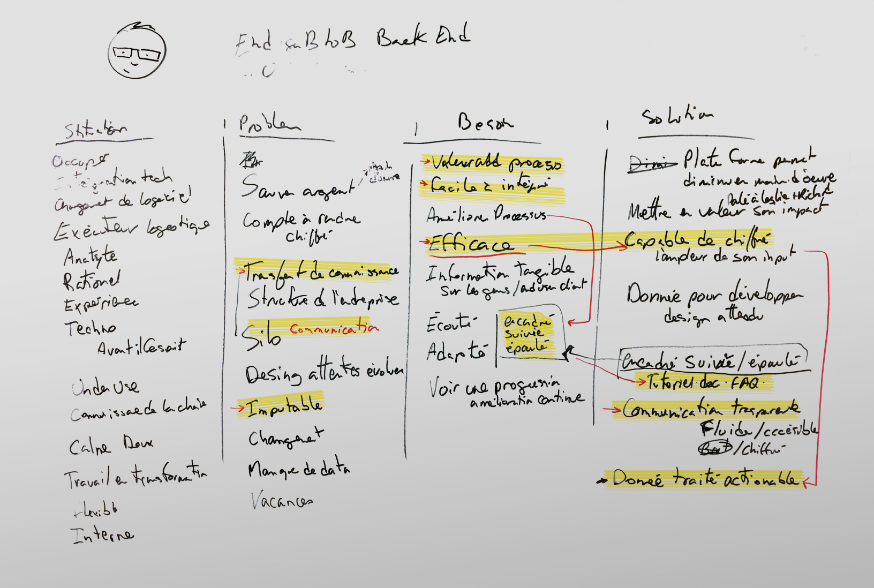
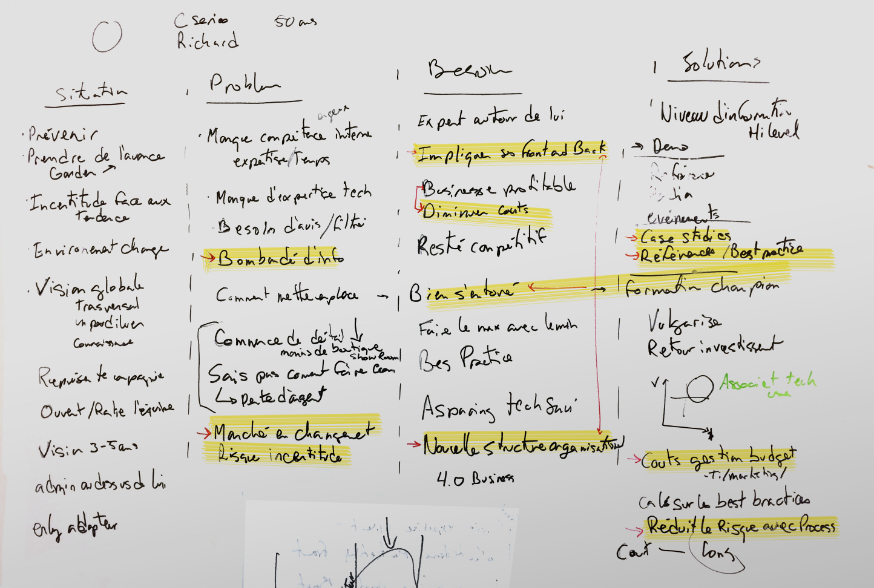
Autour de discussions structurées et d’ateliers, nous avons clairement identifié les challenges actuels de la startup, ce qu’ils souhaitaient accomplir avec le Fit Admin et pourquoi cela était-il important du point de vue entreprise et client.






Question votée par l’équipe
pour orienter le MVP.

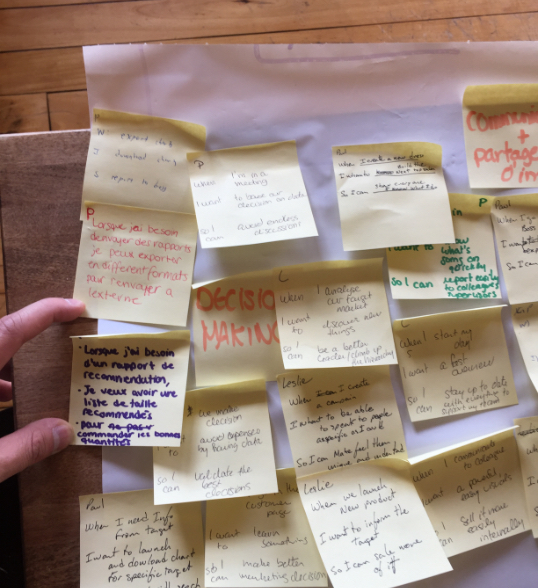
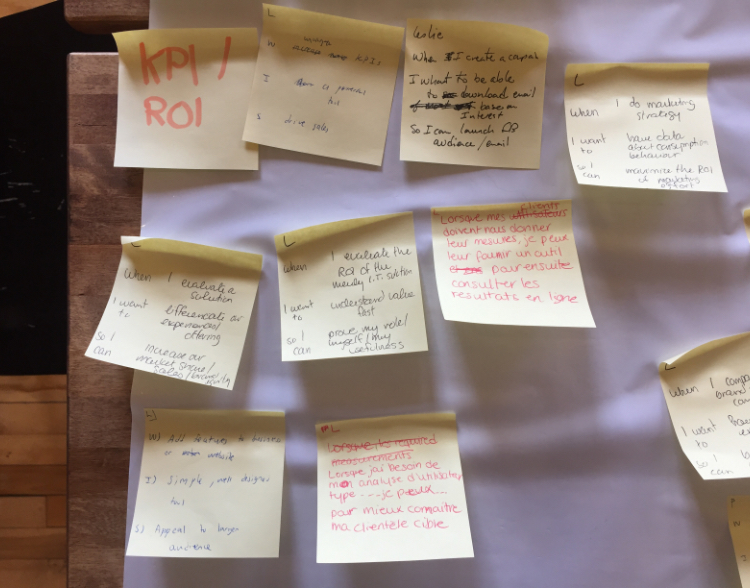
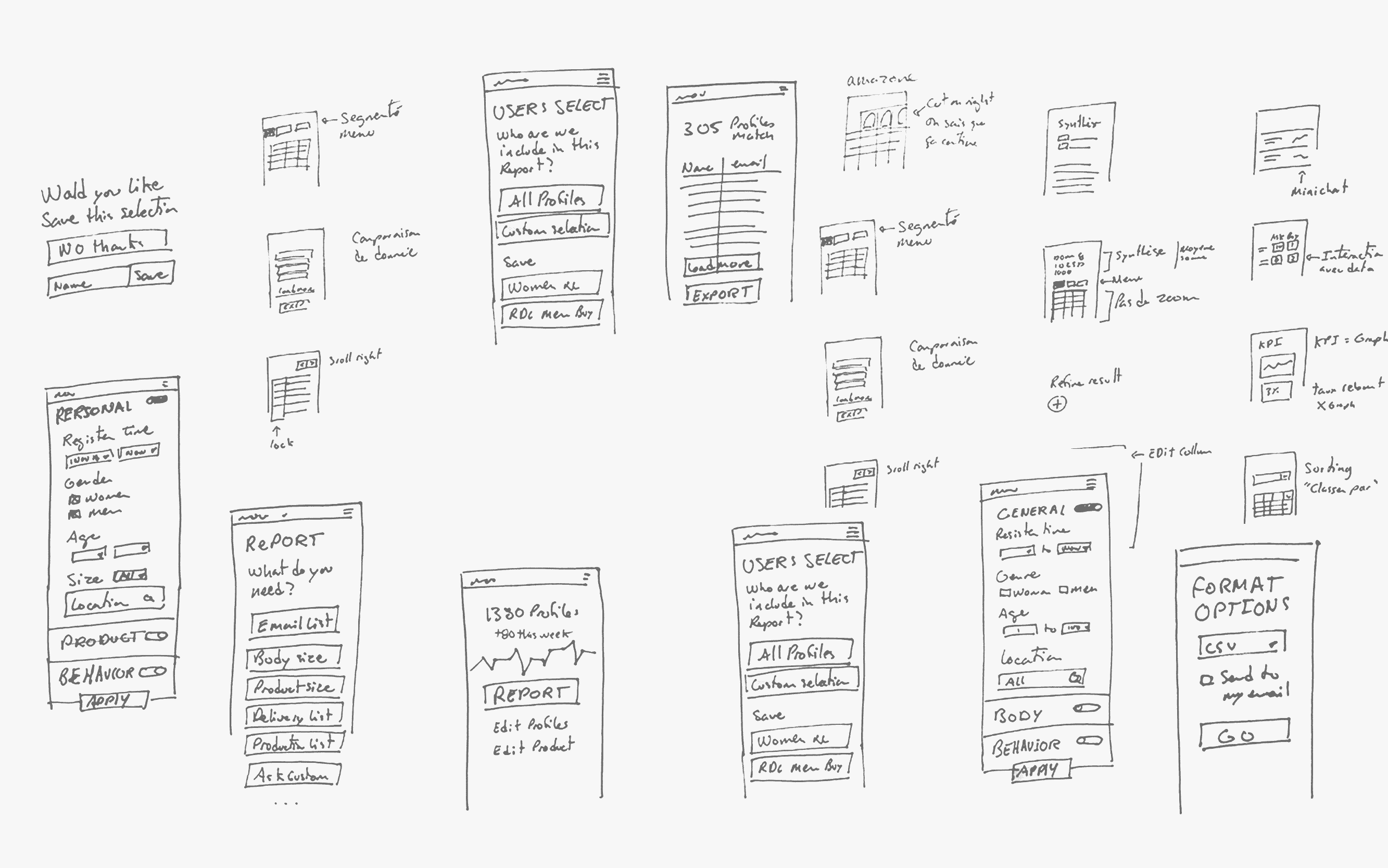
Pour répondre à cette question, chaque membre de l’équipe a sketché en 5 interfaces le flow qui pourrait servir à visualiser les données.
La diversité de l’équipe donna des points de vue très différents et intéressants. L’atelier n’a pas convergé vers un modèle, mais en un ensemble de solutions qui fut utilisé pour développer le wire frame.

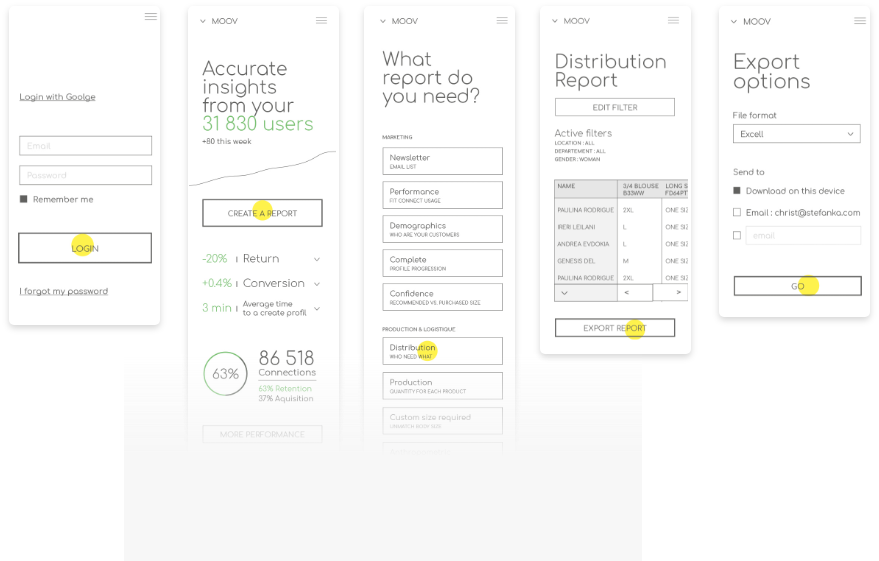
Faciliter l’utilisation de la plateforme en donnant l’accès à des types de rapports plutôt qu’à des données brutes. Permet aussi de présenter les possibilités liées à l’implantation moyen et long terme de la technologie.


Mettre de l’avant les impacts liés à la recommandation de taille. La progression et les retombées court terme permet d’encourager l’implantation de la technologie.
Faciliter l’utilisation des rapports en offrant des filtres utiles selon le rapport.


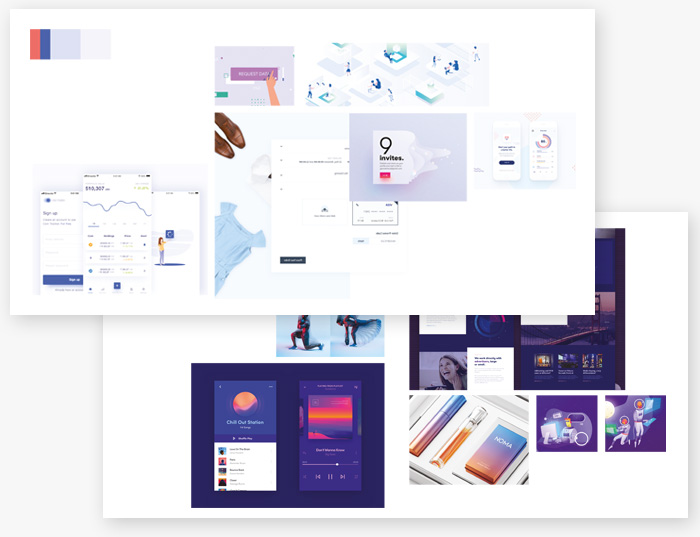
L’objectif est d’intégrer le plus possible l’équipe dans le processus. Chaque étape comprenant une discussion suivie d’options visuelles. Puis une direction prise par l’équipe permettant de passer à l’étape suivante.
Les étapes proposées pour ce projet ont été : Brand attributes > Mood Board > Design System.


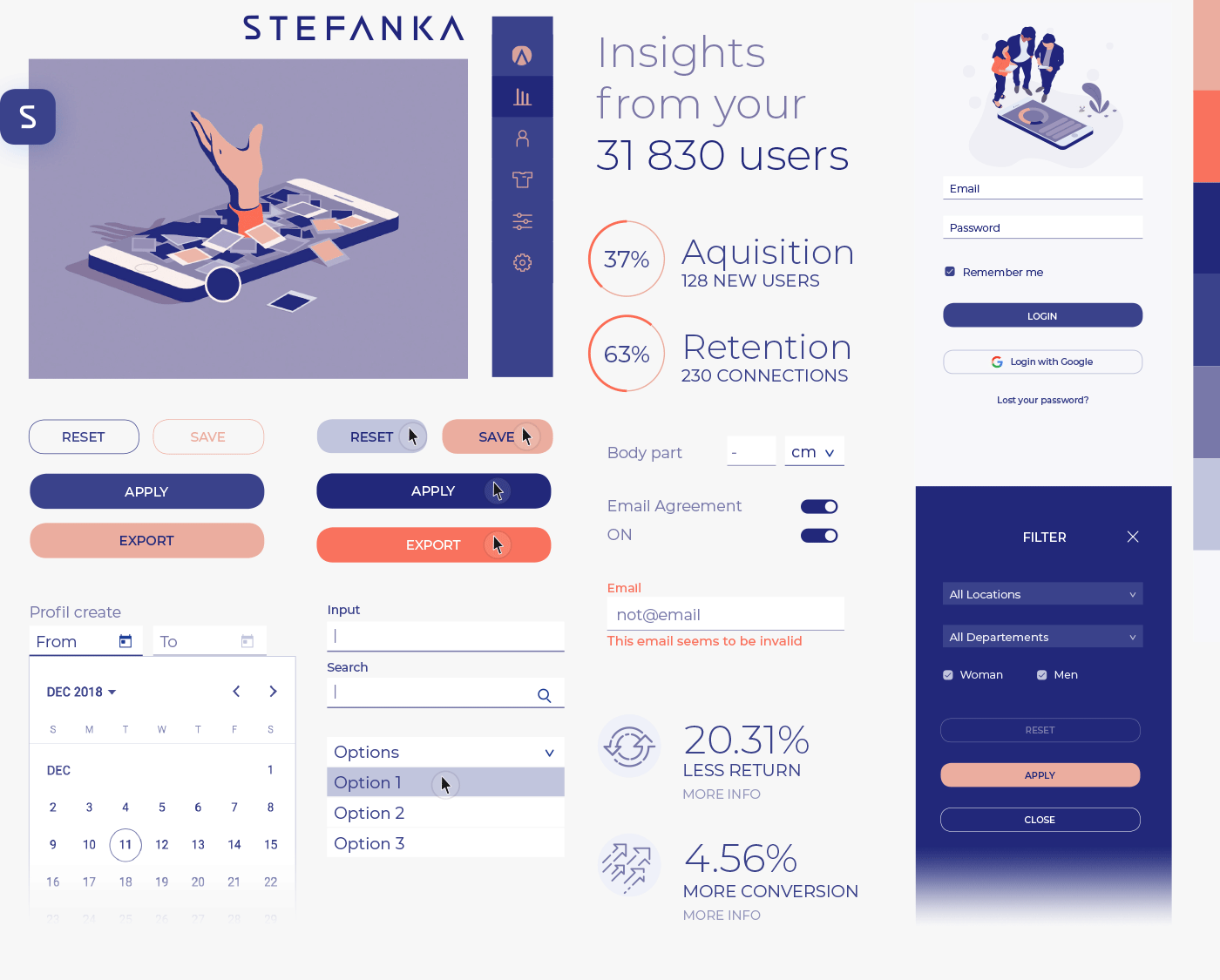
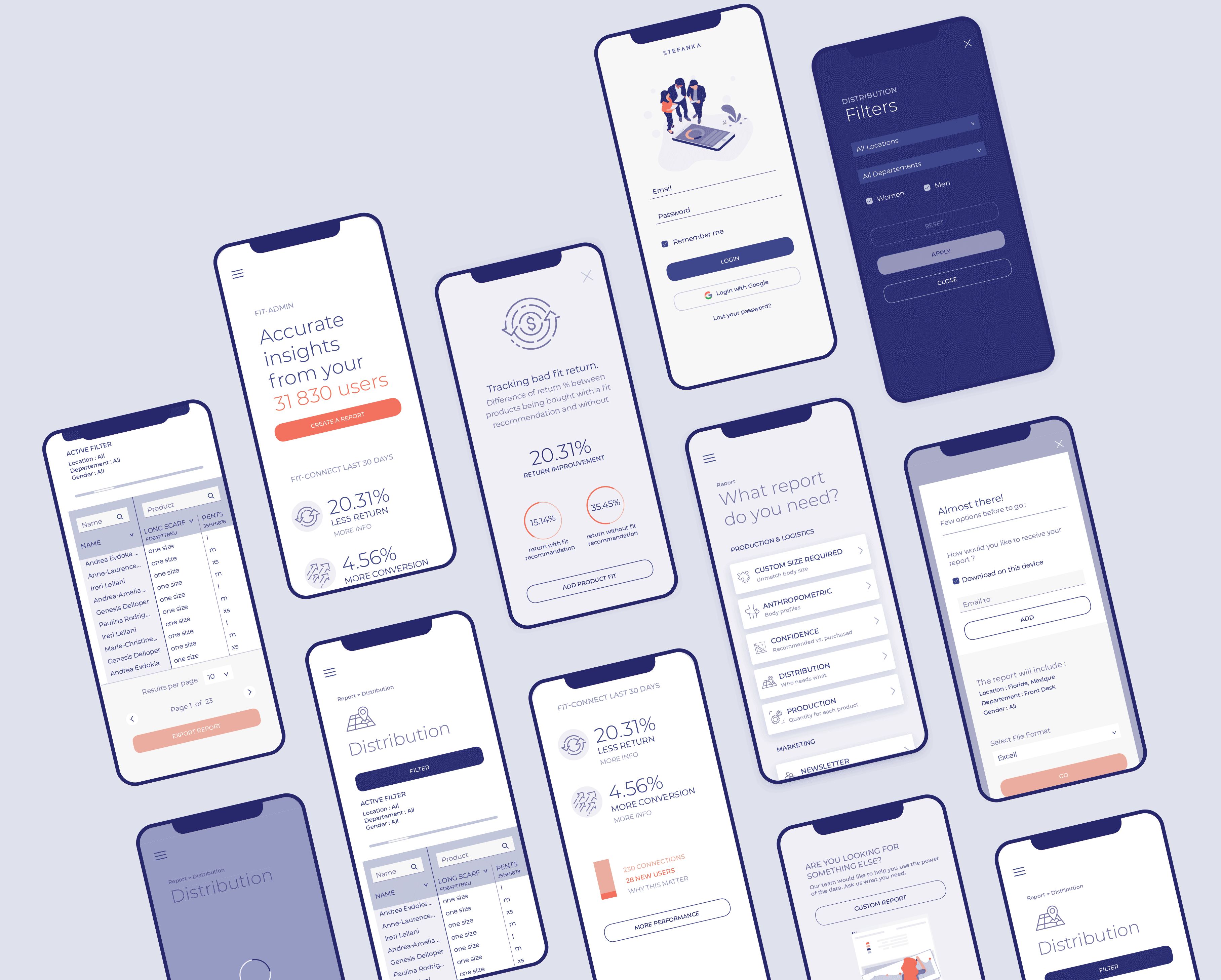
Les maquettes responsives ont ensuite été développées. Combinant la structure du wire frame au design system.

Des commentaires ou des questions, contactez-moi. Il me fera plaisir de discuter.